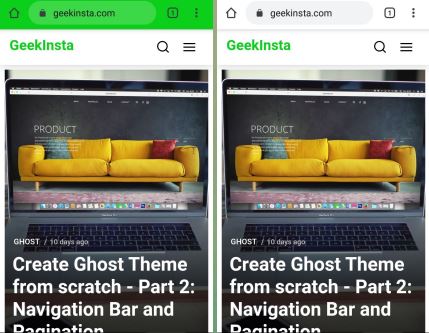
Starting which Chrome 39, we can set a custom color to the address bar to match the color of the website.
This feature of Chrome is available on all Android and IOS devices. Many popular websites such as WPBeginner are using this feature to match the address bar color with the website's primary color or logo of the website.

You can also do this with a single line of code. Just add a <meta> tag in your <head> tag containing name="color", with a valid CSS color as the content value.
Here's an example:
<meta name="theme-color" content="#ffffff" />Place this code within the head tag of your HTML page and replace #ffffff with the color of your choice.
If you need to support Android, iPhone and Windows phone; you need to add these three meta tags.
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#ffffff">
<!-- Windows Phone -->
<meta name="msapplication-navbutton-color" content="#ffffff">
<!-- iOS Safari -->
<meta name="apple-mobile-web-app-status-bar-style" content="#ffffff">Subscribe
Join the newsletter to get the latest updates.