A text editor is an unavoidable tool that every developer should have. Choosing the right text editor can save a lot of time and effort in writing code.
According to Stack Overflow Developer Survey, Visual Studio Code (often called VS Code) is the most popular text editor used by developers worldwide. It has a rich set of extensions to choose from and is available on all major platforms. Here, I'm sharing some useful keyboard shortcuts that can make the experience with VS Code even better.
Ctrl + Home/End - Go to the beginning/end of the file
While editing pages with hundreds or thousands of lines, you can easily scroll to the top or bottom of the file by pressing Ctrl + Home (Navigates to the top) or Ctrl + End (Scrolls to the last line).

Ctrl + F4 - Close the current file
To close files that you no longer need, press Ctrl + F4. This will close the active file in the editor.
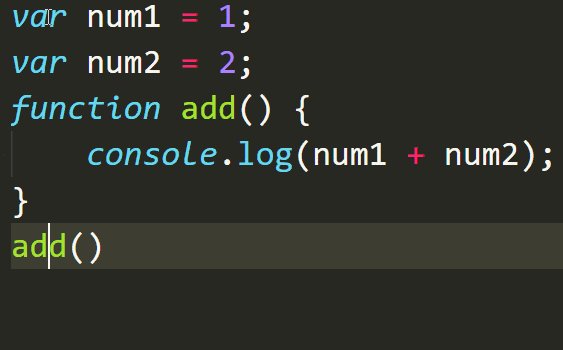
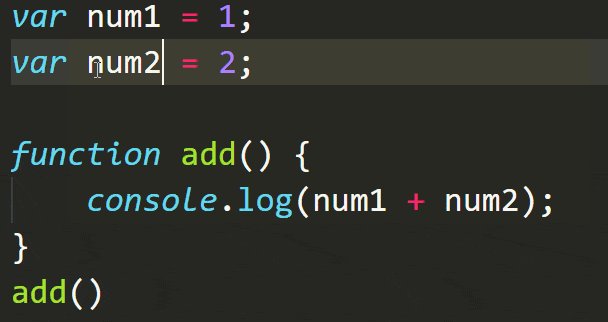
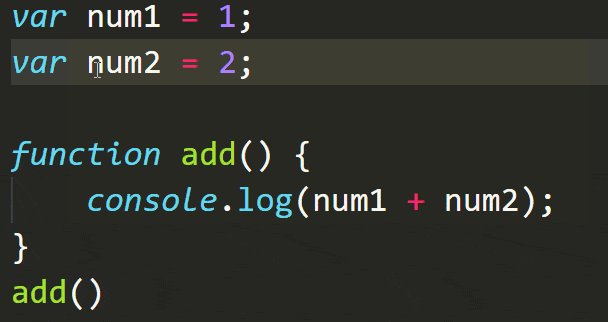
Ctrl + Enter - Insert a new line below
You might be wondering why we should use Ctrl + Enter to create a new line instead of using Enter. Pressing Enter key splits the line into two based on the position of the cursor. But the Ctrl + Enter key combination inserts a new line just below the line without splitting it.
Ctrl + / - Toggle comment
This is a very useful shortcut that you gonna use frequently, especially if you write comments for your code. You can also use this shortcut to comment multiple lines by selecting them before using the shortcut. Use the shortcut again to uncomment the lines.
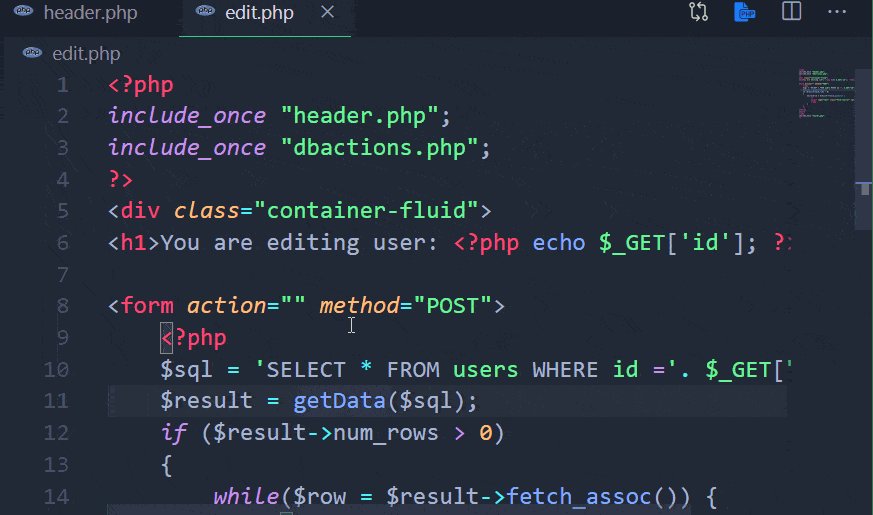
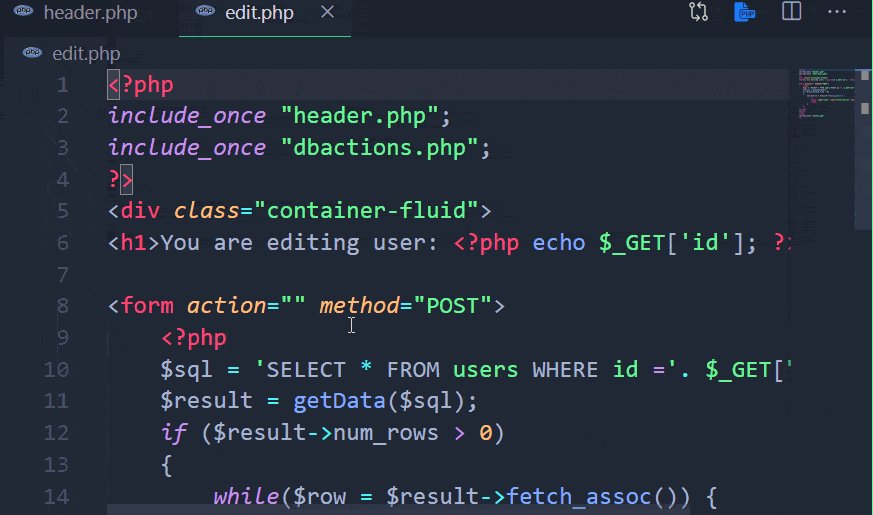
Alt +Up / Down
This shortcut can be used to move a single or a group of lines up or down.

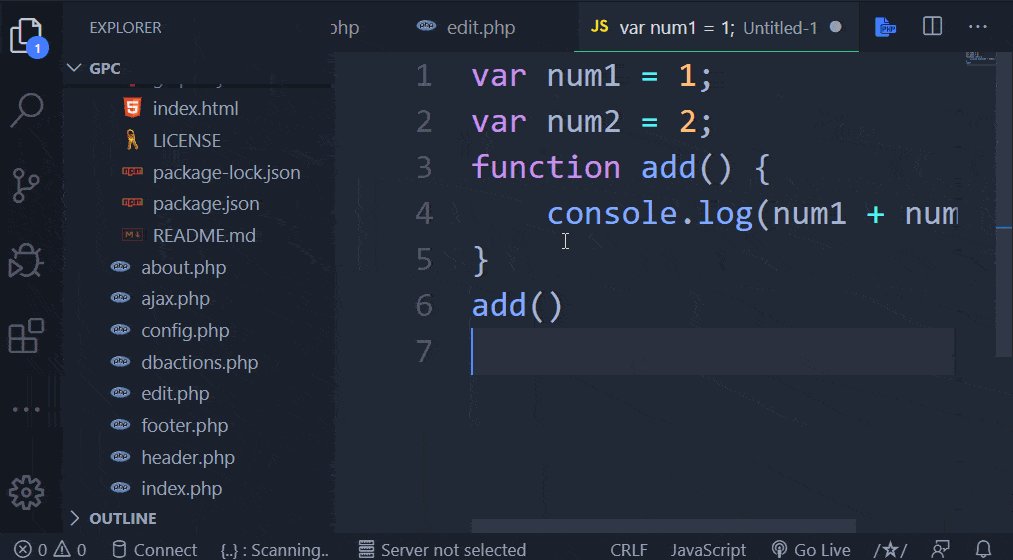
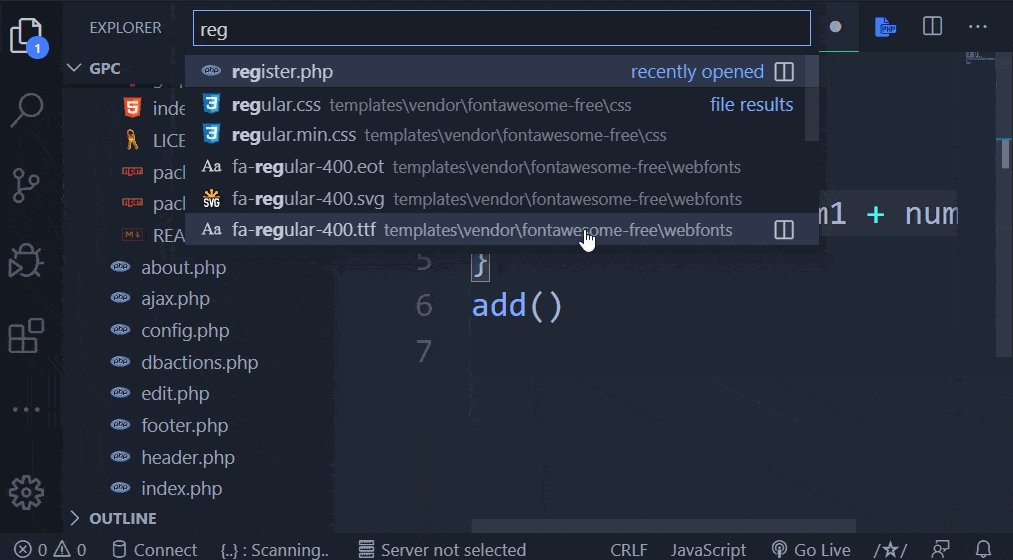
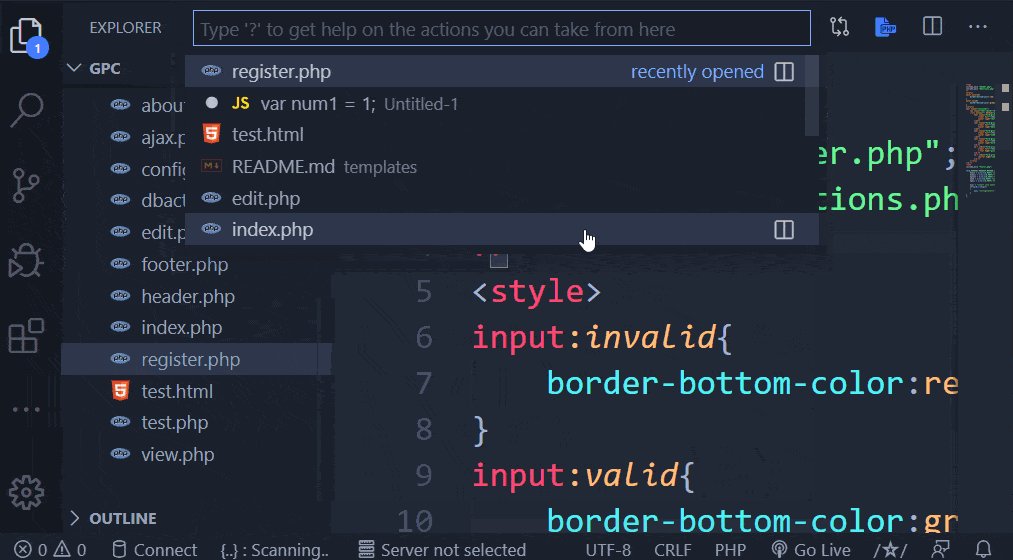
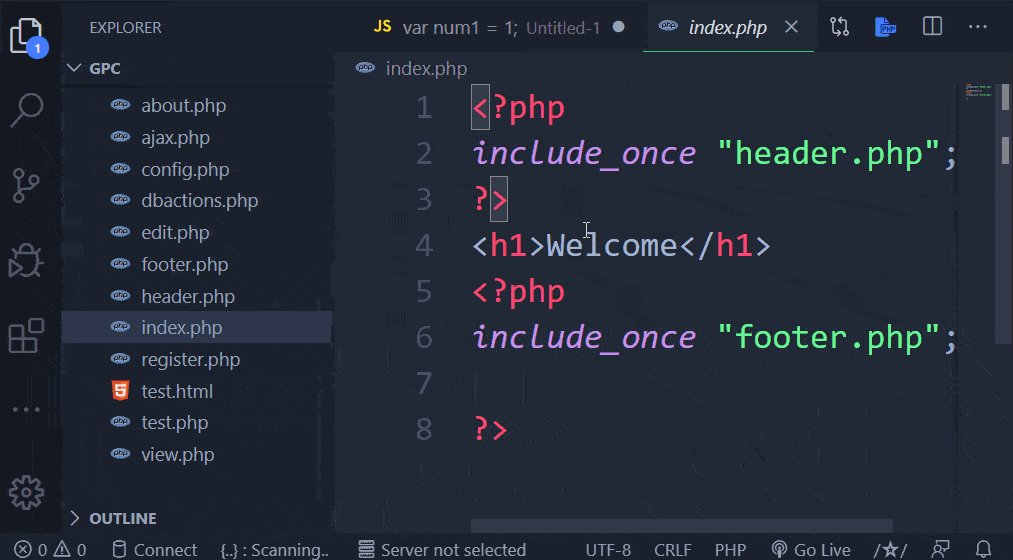
Ctrl + P - Go to file
This is one of the shortcuts I like the most. Finding the required file can be difficult if the project contains a lot of files and folders. In such cases, you can use this shortcut and easily find the required file by typing some hints.

Ctrl + F - Find
You might already be familiar with this shortcut. So, I'm skipping this without any explanations.
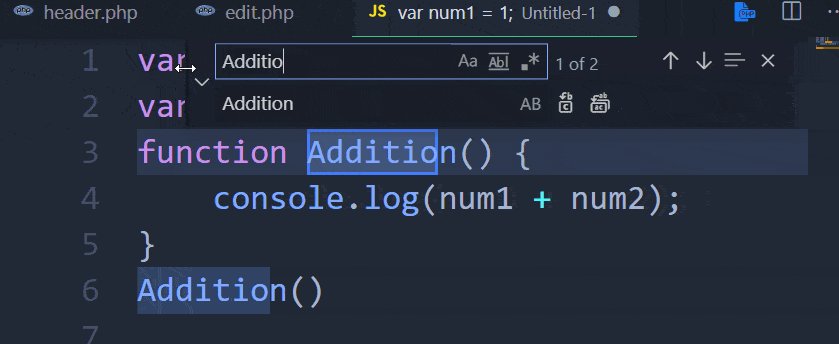
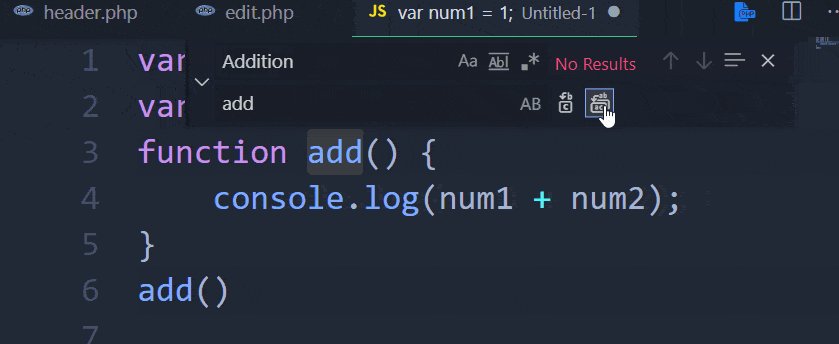
Ctrl + H - Find and replace
If you have something to find and replace, use this shortcut. Thanks to VS Code's powerful search. You can even use regular expressions to find and replace the text from the file.

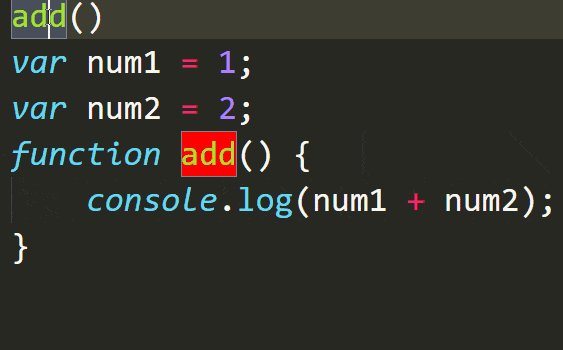
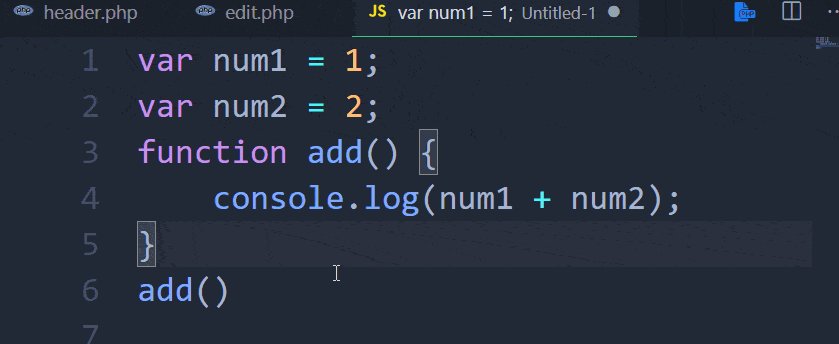
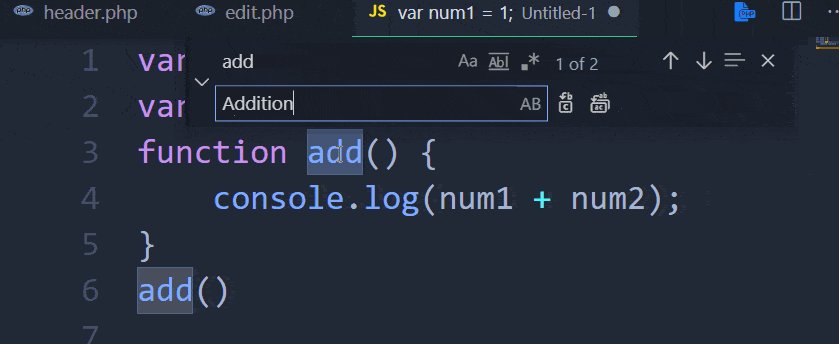
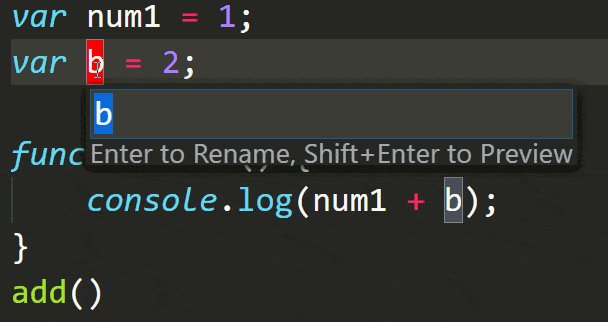
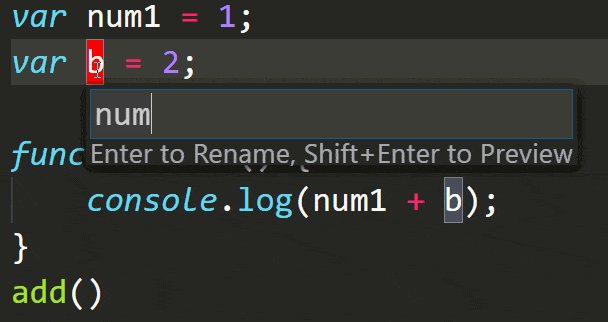
F2 - Rename
This is one of the most helpful shortcuts I've ever used. You can use this shortcut to rename all the occurrence of a varia ble name or a function.

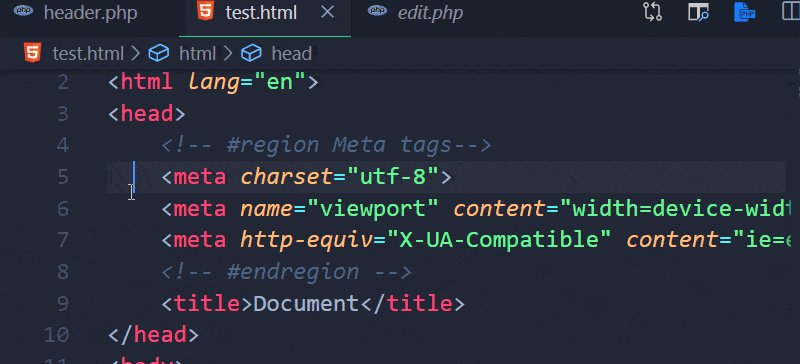
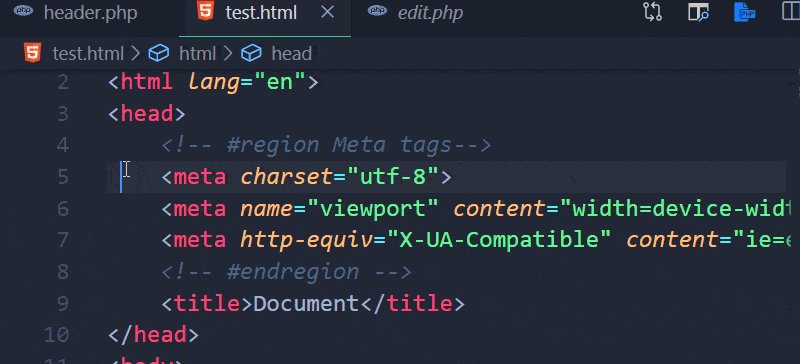
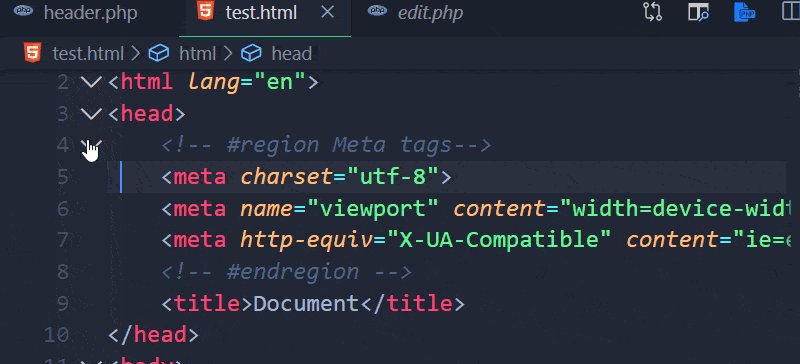
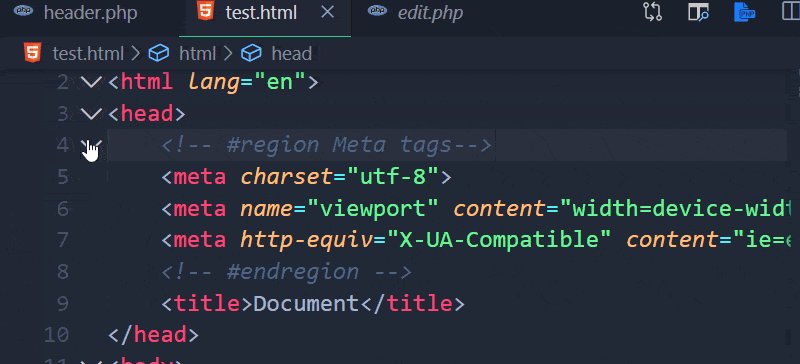
Folding
You can add foldable regions to a block of HTML code just like, multi-line comments. A block of foldable regions can be created using <!-- #region --> and <!-- endregion -->.

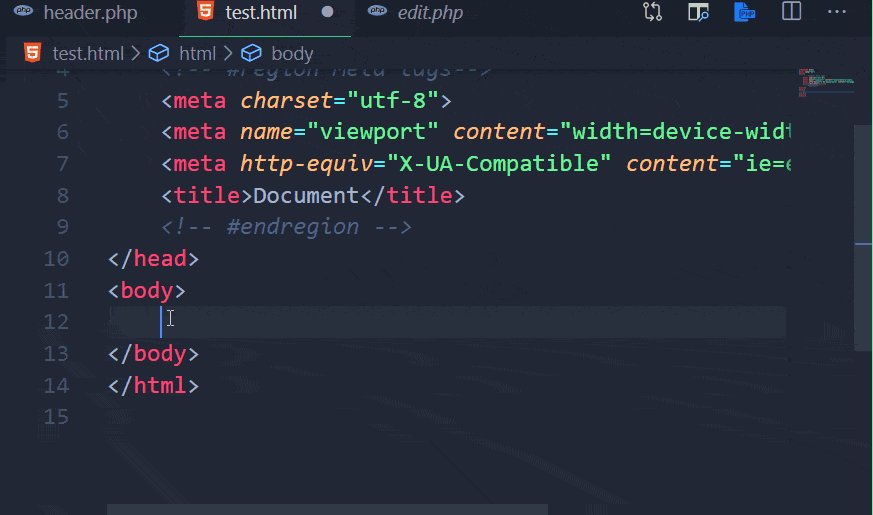
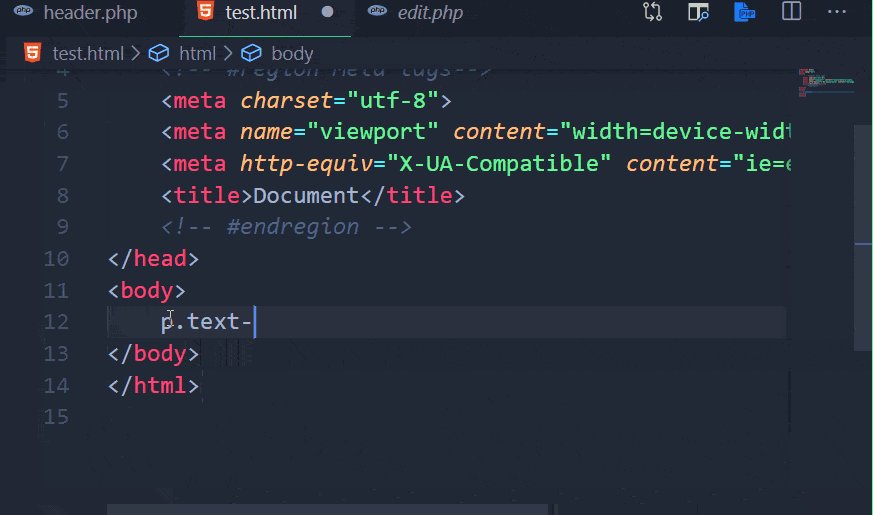
Emmet snippets in VS Code
VS Code supports Emmet snippets. This is the feature of the Visual Studio Code that I use the most. See the examples below. (Remember to press Tab after typing the snippet)
- p*3 (+ Tab) - Creates three <p> tags.
- div>p - Creates a paragraph tag as the immediate child of a div tag.
- div>h1+p - Creates a div tag with h1 and p tag as its child elements.
- div>p.text-danger*5 - Creates five paragraphs with the class attribute set to text-danger as the child element of <div> tag.
- div.form-group>label+input.form-control#txtname - Better to try this yourself.

I hope you enjoyed this post. Did I miss anything important in this list of useful features? Let me know in the comments below.